SEO新改動:Google 全面落實行動版內容優先索引 (Mobile-first Indexing),網站該如何應對?
Hins Chan • March 9, 2021
請給我們一點支持,關注我們的Facebook Fanpage @Squaredigitalhk ,好讓我們撰寫更多優質文章。
近年行動裝置日漸普及,除了手提電話,平板電腦亦廣受用家歡迎,使用時間早已比桌上電腦多。Google早就將網站的行動裝置表現作為排名網站時不可或缺的因素。
其實早在2016年Google已推出行動版內容優先索引,並逐步擴大使用範圍。從 2019 年 7 月 1 日起,Google為所有新建立的網站,還有 Google 搜尋先前未檢索過的網站,預設啟用行動版內容優先索引系統。
本來Google宣告自2020年9月開始,便會全面落實行動優先索引,將舊有的所有網站都以行動優先方式處理網站排名,但因多種因素影響,故延至2021年3月才實施全面行動優先索引。
面對行動優先索引,最直接的做法當然是建立響應式設計(Responsive Web Design,RWD)。行動優先索引的規則包括確保兩個版本的內容、圖片、結構化資料 (Structured Data) 等等元素一致。響應式設計網站最大的好處是,兩個版本最大部份的元素都是同步的,可以很大程度上確保它們的設定十分一致。
Google本身亦很推崇響應式設計網站。但如果你的網站較為早期,而且你(或是你的公司、你的顧客)亦未有計劃撰寫新版本網站,在行動優先索引全面實施後,網站流量隨時因搜尋排名下降而減少。為了避免這種情況出現,必須先確保桌面版網站每一頁都有相應的行動版頁面,並留意兩個版本內容有否明顯出入。這種管理網站的方式有一個常見的問題,就是網站管理員只更新了桌上版,而行動版的內容是較舊或是有所遺漏的,那麼在行動裝置優先索引的原則下,由於行動版的內容較少而且較舊,導致部份流量流失。
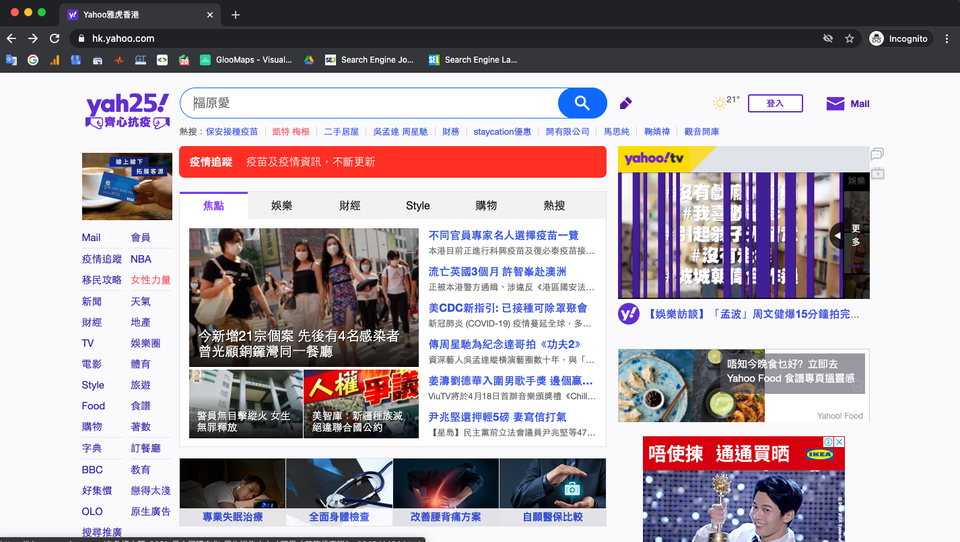
Yahoo! 是其中一個沒有響應式設計的網站,對於行動裝置的處理,他們選用了另設行動版網站。
而在新的索引方式下,更需要注意網站載入的速度。須知手機網絡本來就不及桌上電腦穩定,而網頁載入時間愈長,彈出率便會高,而且瀏覽體驗亦受影響。除了影響業績,長遠而言Google更會因為網站表現不佳而下調搜尋排名。
總結而言,在行動版內容優先索引全面實施的現在,大家需要注意保證PC版與行動版的網站內容一致性,以及良好的瀏覽體驗。