Google SEO新指標 - 使用者體驗核心指標Core Web Vitals (CWV) 及 CWV績效評估工具
請給我們一點支持,關注我們的Facebook Fanpage @Squaredigitalhk ,好讓我們撰寫更多優質文章。

資料來源:Google. (2020). Evaluating page experience for a better web. Retrieved from https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html
去年Google的Chrome Team發佈了新的搜尋排名因素 – 使用者體驗指標Core Web Vitals (CWV) ,後來因為疫症導致大眾搜尋行為改變,宣佈延後一年實施CWV。一眨眼一年之期快到了,大家亦重新將注意力放在CWV上。
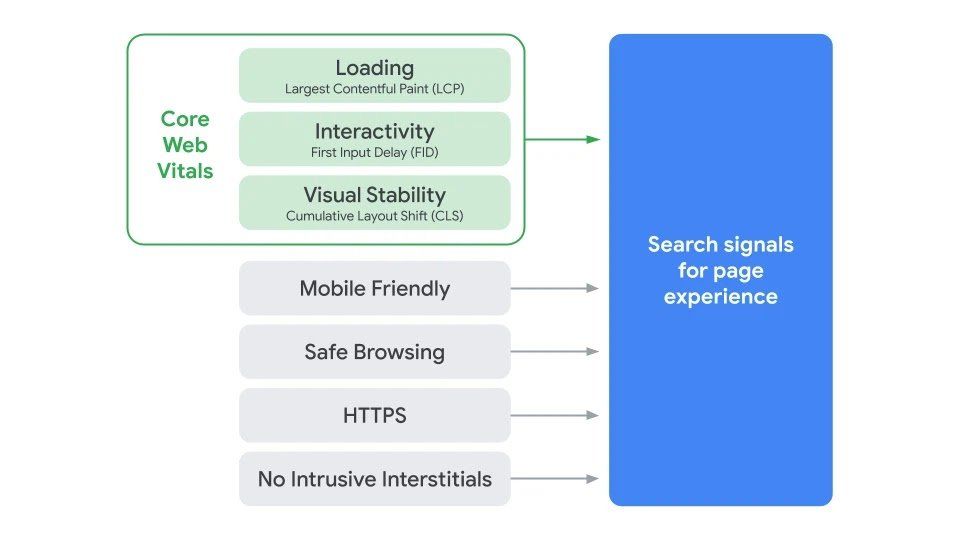
讓我們先重溫一下CWV有哪些指標,以及進一步了解它們代表的用戶體驗部份。
最大元素載入時間(Largest Contentful Paint,LCP),反映載入速度
LCP評估網頁載入速度的方式是,計算頁面中最大的元素載入完成所需的時間。也就是說,評估要花多少時間去顯示頁面中最主要的內容給使用者。
如果留意Core Web Vitals已經有一段時間的朋友,也許會記得從前有一個指標叫做FCP,全寫為First Contentful Paint,顧名思義就是計算頁面中第一個元素載入完成所需的時間。不過,由於第一個元素載入也許很快,但不代表其他元素也有同樣快的載入速度,故FCP未必能有效反映實際體驗到的載入速度,故後來改以最大元素作為反映載入速度的標準。
資料來源:Philip Walton. (2020, May 29). Largest Contentful Paint (LCP)[w eb.dev]. Retrieved from https://web.dev/lcp/
首次輸入延遲(First Input Delay,FID),反映網站互動性
互動的元素包括點擊連結、填寫及送出表格等。當網頁出現互動元素,但頁面並未載入完成,便有機會導致點擊沒有反應,或是花較長時間才能回應用戶的點擊(互動),這種情況便是輸入延遲 (input delay)了 。根據Google的標準,少於0.1秒的輸入延遲方為「表現良好」。
資料來源:Philip Walton. (2020, May 27). First Input Delay (FID) [web.dev ]. Retrieved from https://web.dev/fid/
累計版面配置位移(Cumulative Layout Shift),反映視覺穩定性
當網頁加載未完成,已載入的內容或許會發生頁面內容位移。此時若用戶正在點擊操作,便有可能點不中本來想按的按鈕,甚至誤觸其他連結,造成不便甚至損失。CLS評估的,就是版面發生位移的程度。程度愈小,網站體驗一般會較佳。
資料來源:Philip Walton, Milica Mihajlija. (2020, May 27). Cumulative Lay out Shift (CLS) [web.dev]. Re -trieved from https://web.dev/cls/
如何得知使用者體驗核心指標Core Web Vitals (CWV) ?
現在有很多SEO檢測工具都支援CWV分數的評估,而筆者最常用的是Google提供的網站速度檢測工具 PageSpeed Insights。
以下是筆者以常常光顧的網上店作為示範,可以看看下方Core Web Vitals分數的欄位。歡迎大家都利用不同的檢測工具,看看自己網站的CWV分數。