2021網頁設計(website design)風格趨勢
Hins Chan • February 18, 2021
請給我們一點支持,關注我們的Facebook Fanpage @Squaredigitalhk ,好讓我們撰寫更多優質文章。

為了保持用戶新鮮感,加上公司發展了一段時間,已經呈現出跟過往截然不同的景象,不少公司都會定期更新網站設計。
而網站設計模式、趨勢都是一股風潮,不論是新的元素跟構成,抑或是已有的舊元素,都有機會變得流行。因此,網頁設計公司總是在了解網頁元素的運用和設計風格,都必須富時代感。現在,讓我們分享一下本年度我們看好的網頁設計風格和元素。
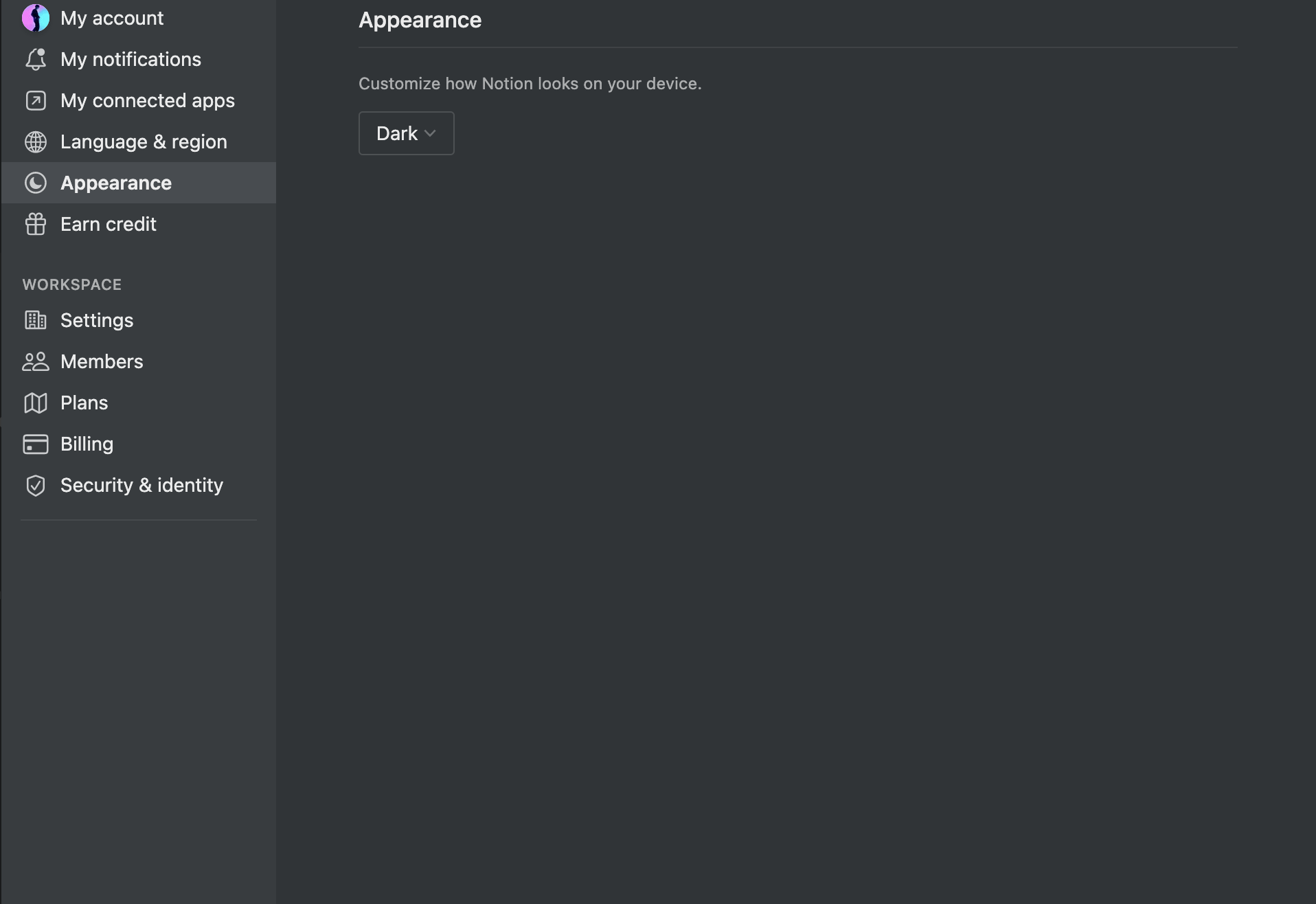
1.深色模式
無論對用家抑或設備來說,深色模式都是富有好處的 – 對設備來說可以省電,而在昏暗環境下,深色模式對於用定眼睛的負荷也能減少。
而在設計方面,深色模式除了讓其他設計元素更突出,亦有突顯其現代化感覺的效果。
最常見可以選擇深色模式的平台,以工作專案平台為典型例子,包括Notion便支援Dark Mode了。
2. 全3D網站
很多年來3D設計元素吸引了的非常多用戶。隨著VR和AR技術的發展,3D網站這一趨勢在2021年將繼續流行。製作全3D網站除了需要結合VR、AR等元素外,亦需要佔據整個屏幕的版面設計,才能做出超逼真的3D視覺效果。
不過,在注重立體細節和畫面質素的同時,必須注意網頁檔案大小。若檔案太大等因素導致載入速度變慢,用戶很容易便會失去耐心,在未能觀看網站面貌前已關閉瀏覽器,導致彈出率提高。這除了直接影響網站用戶體驗,長遠更會影響網站在搜尋引擎的SEO評分。
下圖的goodmeat.co為立體設計網站的示範。
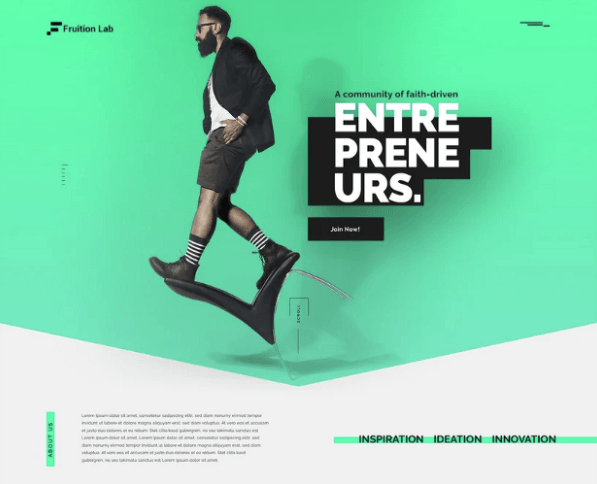
3.透過陰影製造立體視感
雖然說全立體設計愈趨流行,不過最普及的設計總是對製作者技術要求稍低的平面網站。在不同的設計元素分層後,可加入柔和陰影,製造視覺上的些微立體感。在扁平化設計依然當道的時代,陰影可以讓網站看起來沒那麼死板,帶有多一點立體的、幾可觸碰的感覺。
下圖由JPSDesign製作的分層式網頁設計,便成功利用分層設計營造立體感。
4.視覺化抽象數據資訊
數據圖表元素並非甚麼新的呈現方式,事實上網站管理員觀察數據的平台例如Google Analytics,本身就著重以圖表令抽象概念變得具體的功能。
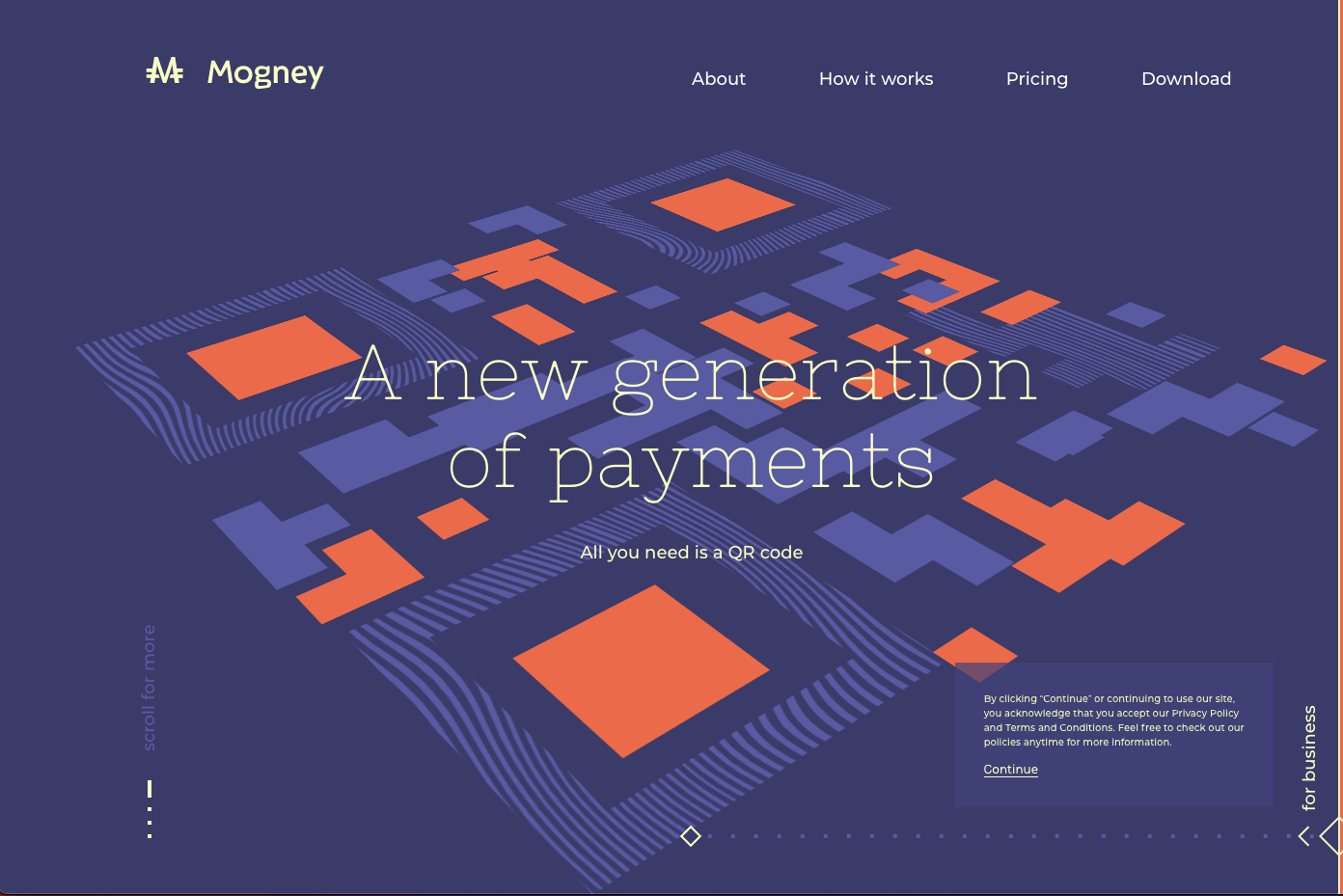
不過,單靠報表、數據難以在網站設計上吸引用戶注意力。盡量視覺化業務內容,會是一個吸引人視覺不錯的方式。例如手機支付平台Mogney的網站 ,便以浮動的QR Code象徵其利用QR Code作媒介為用家帶來靈活性和便利。
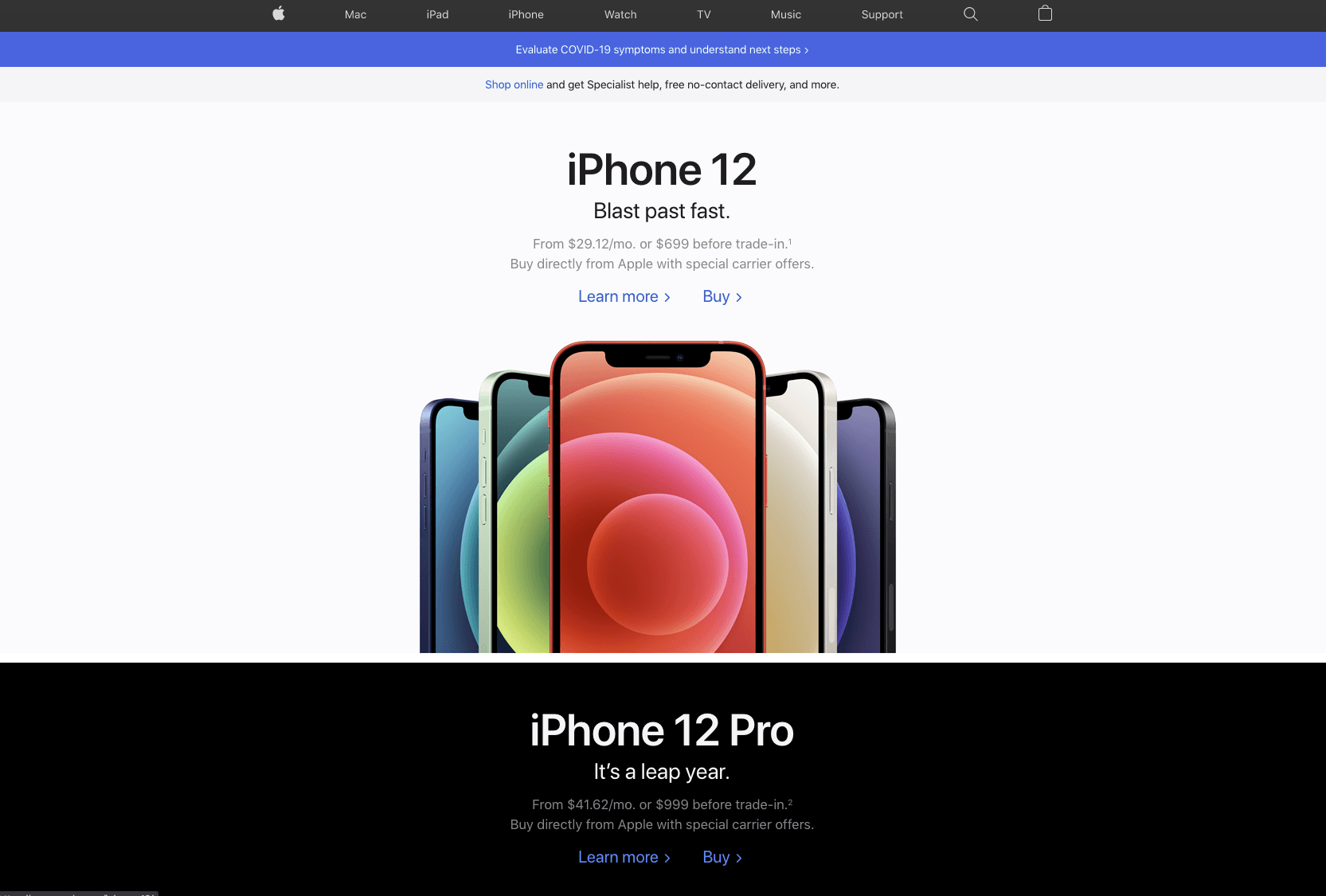
5. 粗大字體
雖然粗體字體並非新元素,但是這種趨勢開始逐漸發展,這是因為用戶在屏幕上接收每則資訊所花的時間愈來愈少,用戶在有限時間下通常首先關注網頁標題。另外,粗大標題字體也為網站增添了現代感。蘋果的官方網站,在產品頁面非常常用粗大字體。