網頁設計新方向 Web Design Trend - 如何設計有利單手操控裝置的流動版網站?
Hins Chan • March 5, 2021
請給我們一點支持,關注我們的Facebook Fanpage @Squaredigitalhk ,好讓我們撰寫更多優質文章。

如何設計有利單手操控裝置的流動版網站?
現在單靠提供流動版網站,已經不足以應付用家的需求了 – 縱使內容因為屏幕尺寸而有所變更,不代表按鍵、連結等位置符合大部份人使用的習慣。因此,流動版網站除了要「有」,更要設計的「好」。
根據研究,單手操控的時間,佔了操控手機總時間的49%,接近一半。
麻省理工大學的學生研究,發現成人姆指的平面寬度約為 2.5cm,大約72 Pixels 左右。
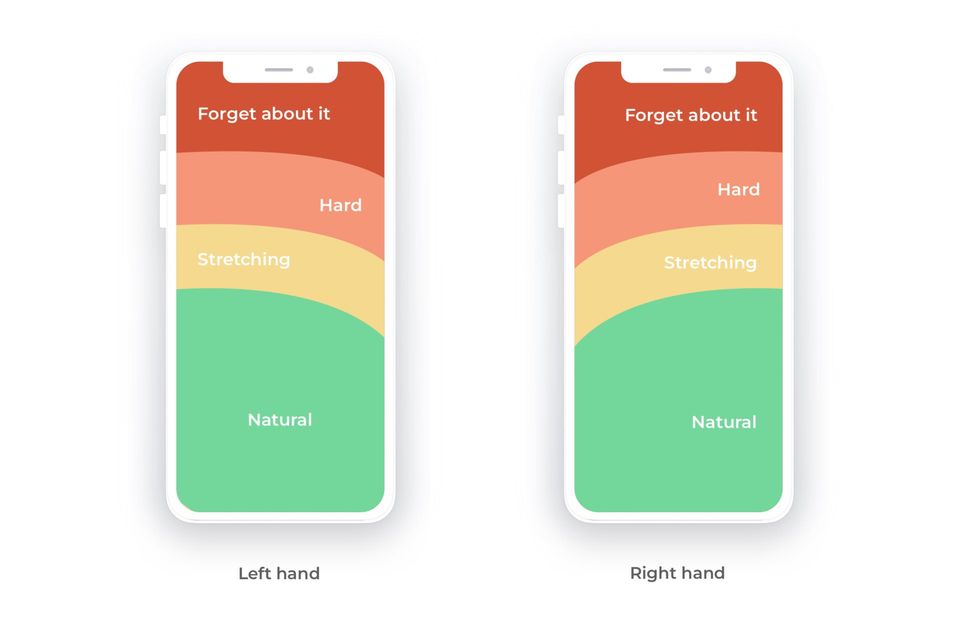
大部份單手操控電話用家,都會不時換手,大約有67%時間在右手掌握手機,33%時間在左手。可以想像一下,右手姆指是最常用來滑手機的手指,然後當單手拿機時,右手姆指最常放在機體的右下角。因此,以右下角作為起點去讓用家點擊,會是手機用家個人體驗的進步。
資料來源:Retrieved from https://www.smashingmagazine.com/2019/08/bottom-navigation-pattern-mobile-web-pages/
就著單手操控,加上右手佔較多操控時間這些因素,可以想像在設計網頁時,重要的鍵不要離右下角畫面太遠。關於設計流動版網站,我有以下的建議:
- 將重要按鈕放在接近右手姆指附近
- 令用戶多利用Footer的menu,減少依賴Hamberger manu
- 填寫表格及作出選擇的鍵,要接近畫面底部
- 利用Hotjar等平台,觀察流動裝置使用者行為,並修改內容及排板
Google的Product Director Luke Wrobleski指出,現在人們隨時隨地可以拿出手機使用。由於現實生活中有很多事情會分散一個人的注意力,日常亦有很多機會迫使手提裝置用家將其中一隻手空出來,導致他們必須單手操作手機,而且注意力亦會被切割得很短。